源码说明:
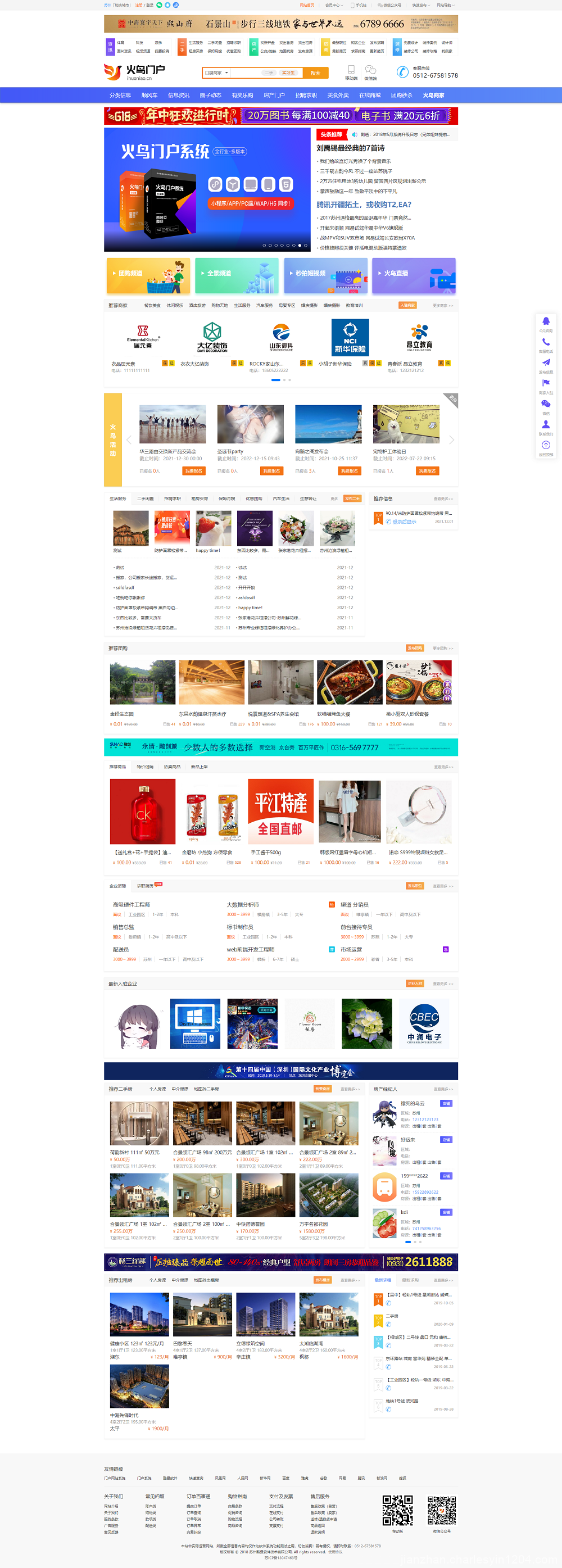
Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技术栈开发,只写了前端,后端采用网易商场抓包接口,也可以二次修改成自己的接口。
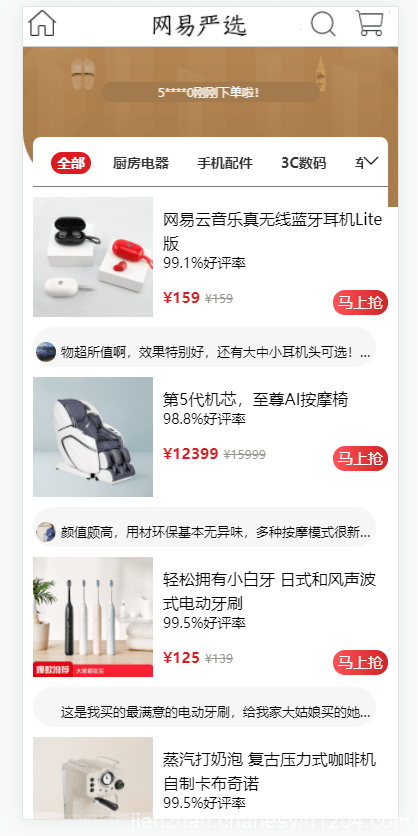
实现了功能:首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块。
安装方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/
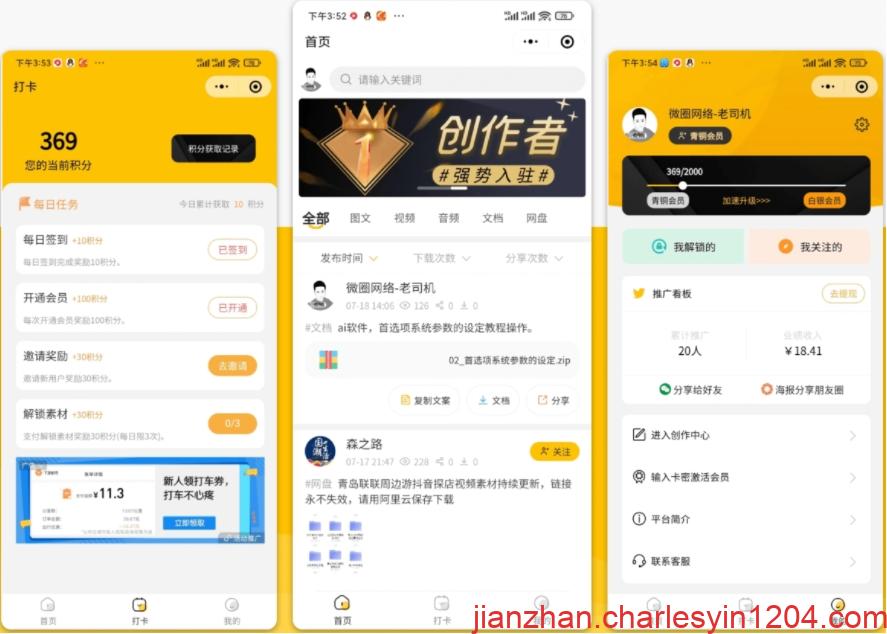
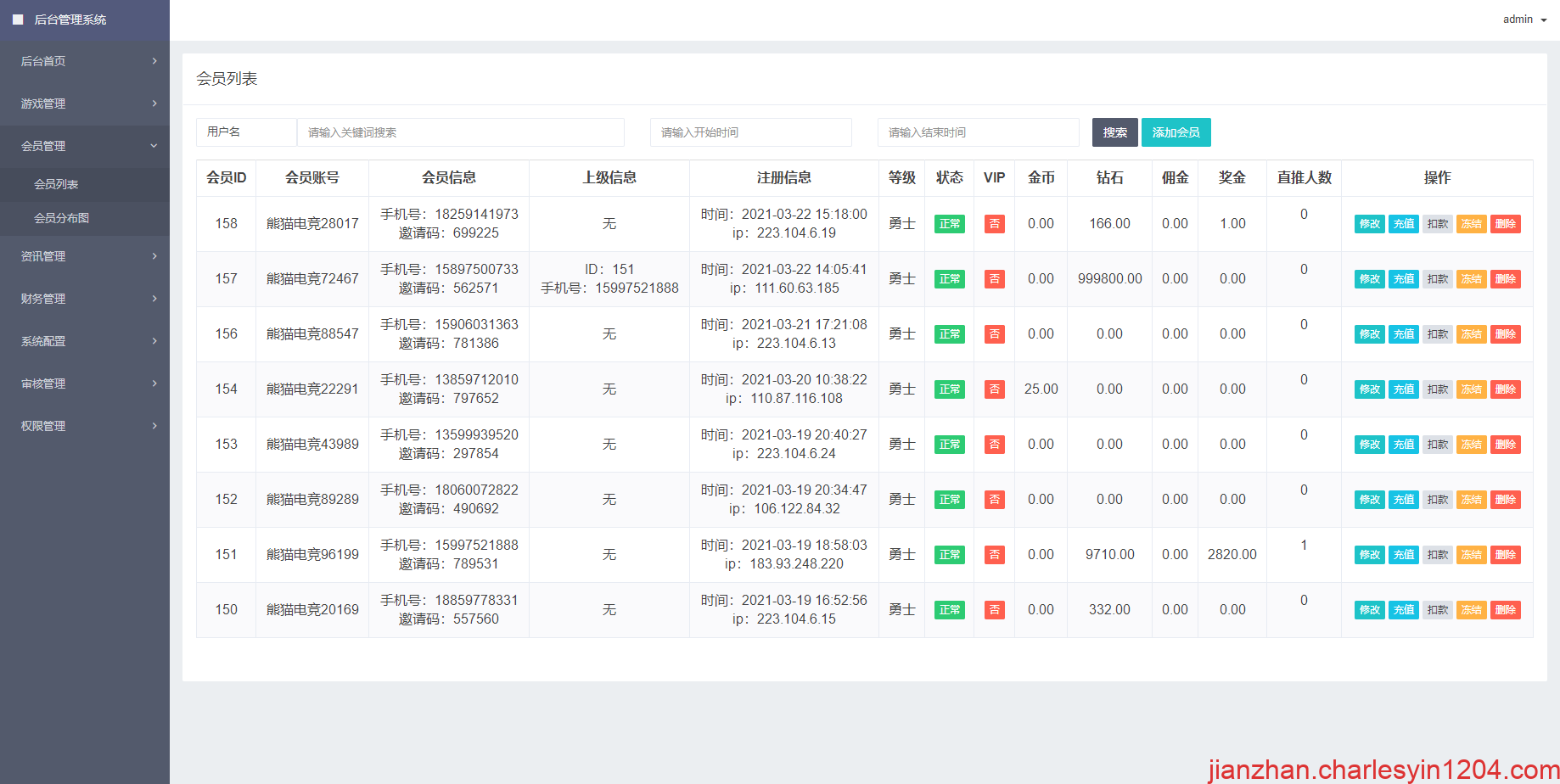
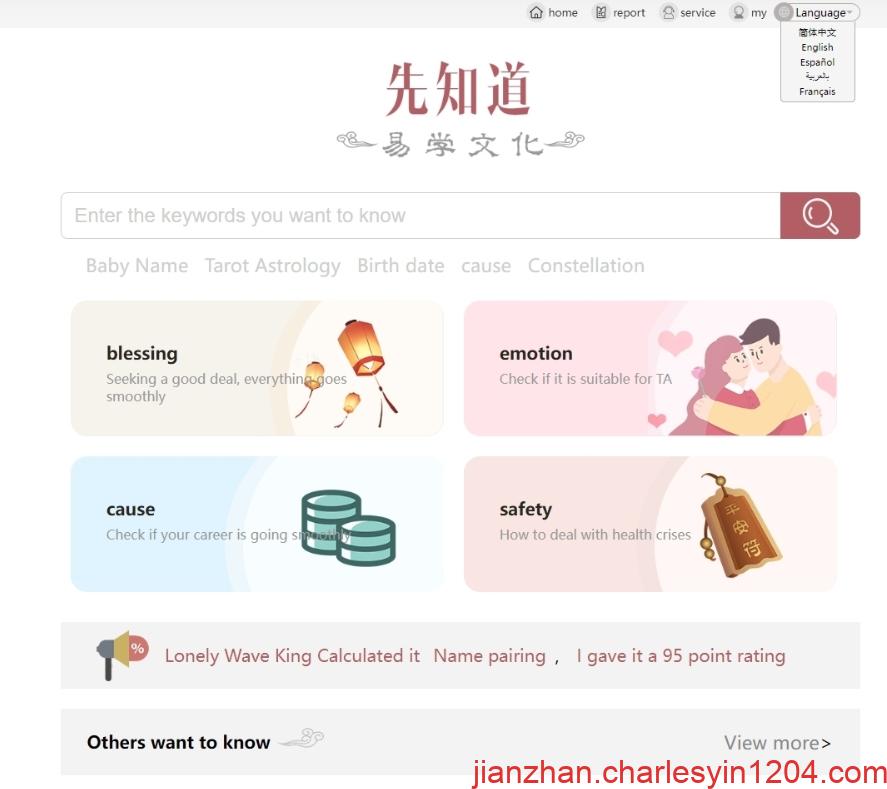
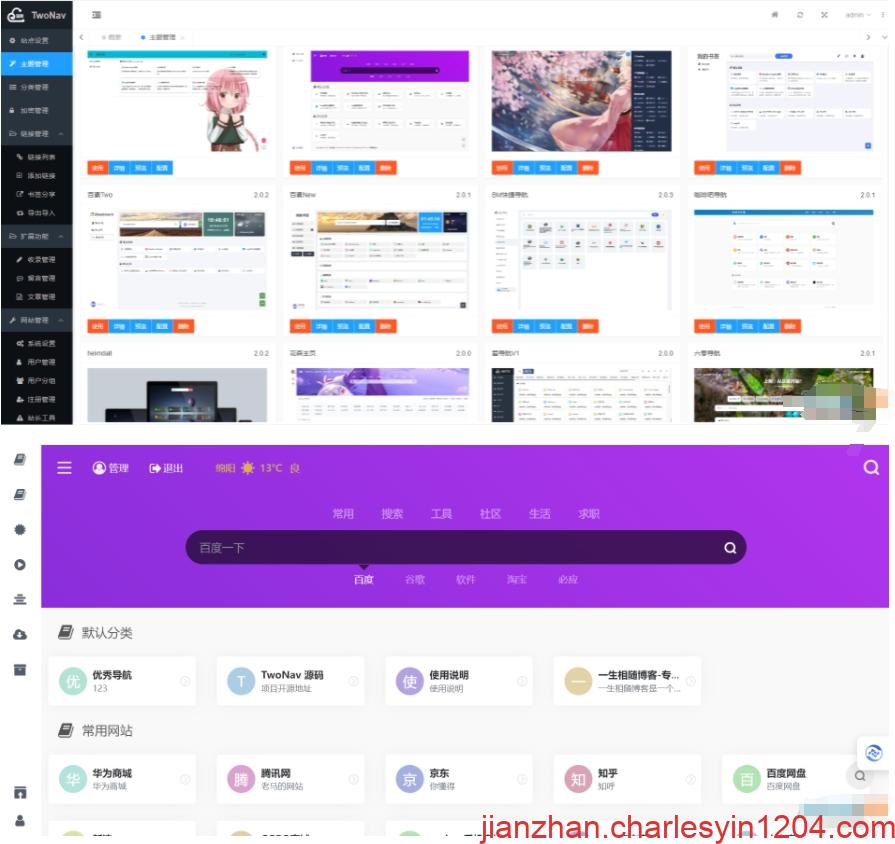
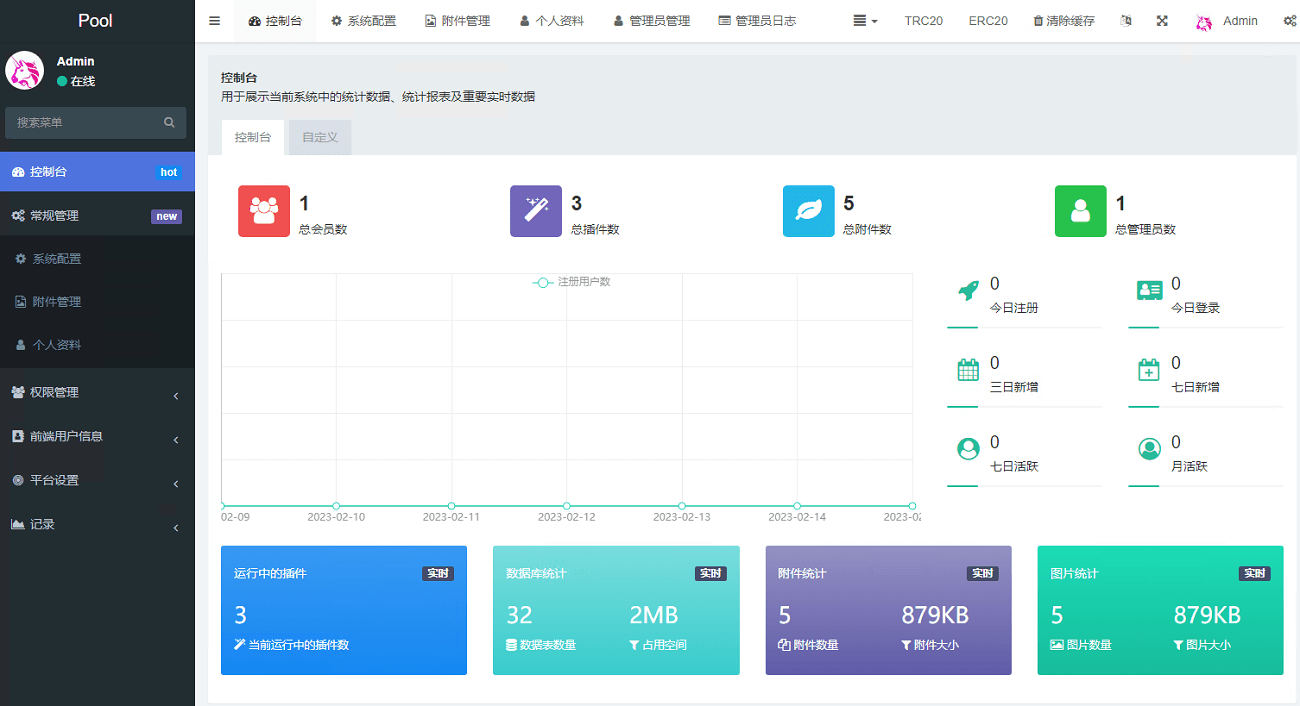
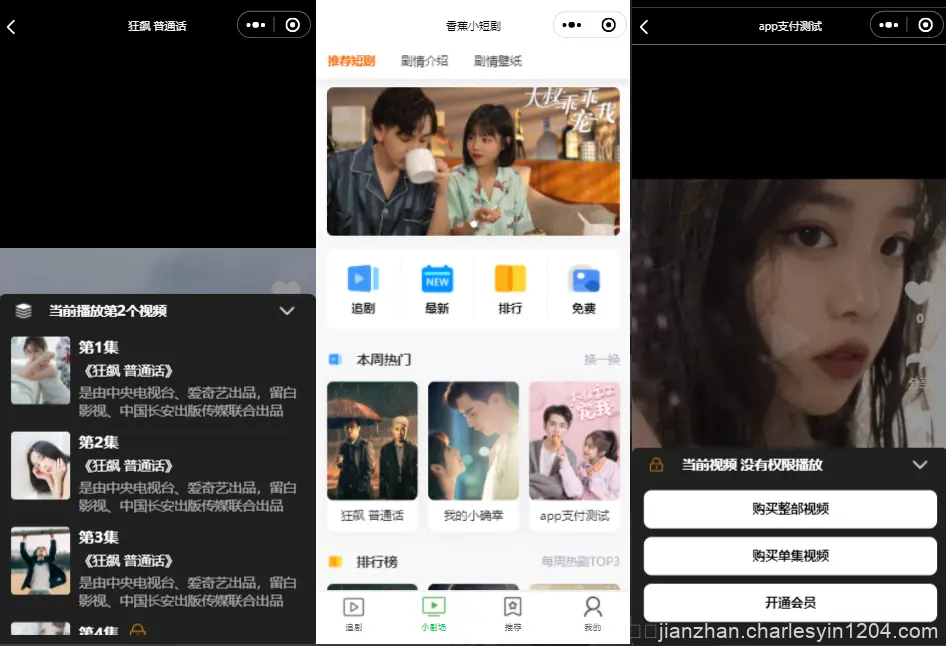
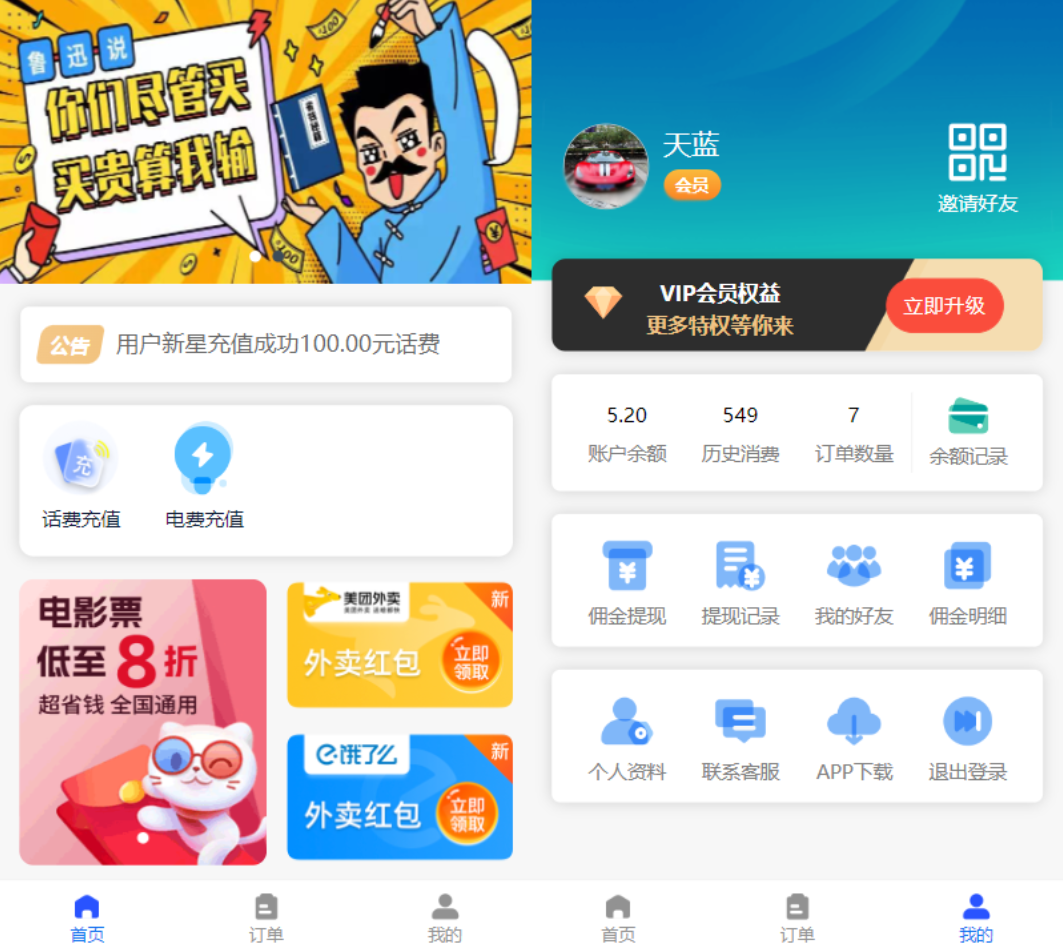
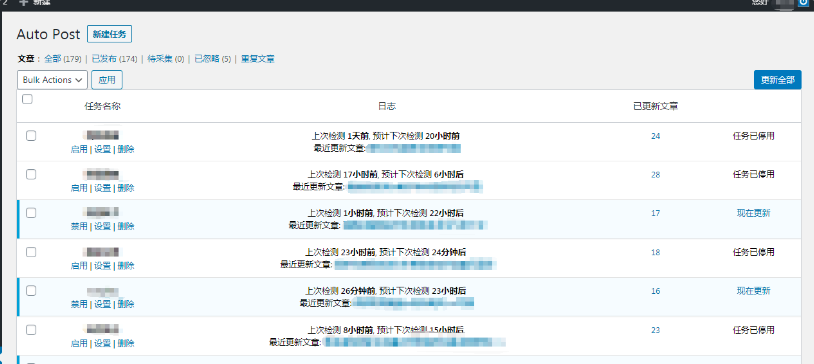
源码截图:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧