![图片[1]-Elementor 更好用的WordPress页面构建插件 | 查尔斯源码-查尔斯源码](https://themeforwp.net/wp-content/uploads/2021/11/20211127155400-800x446.jpg)
Elementor是一款非常现代的页面编辑器,作为最流行的免费页面编辑插件,它改变了WordPress建站的方式,让我们可以无需代码便能自己构建网页
在本文中,我们将详细介绍Elementor及其使用方法,以帮助大家决定是否应该使用Elementor作为默认的WordPress页面构建工具。
为什么推荐使用Elementor
我曾经使用过很多款可视化的编辑器,比如WPBakery、Visual Composer等,其中,Elementor在很多方面都是更加优秀的一款
- 现代、简洁的编辑方式
- 免费版已经很好用
- Elementor支持中文,支持任何WordPress主题
- 轻量,即使Elementor Pro版本,安装包总大小仅3MB
- 用户数量非常多,仅WordPress插件中心就有100万以上的活跃安装
- 超过90%的五星好评
- 专业的开发和售后团队
以上这些特点,已经足够说服我们使用Elementor,并且它还在不断的改进和增强,在WordPress中越来越流行
当然我们不能只根据这些外部因素判断,真正实用的功能才是最重要的,接下来让我们看一下Elementor有哪些特性和值得关注的地方。
Elementor安装
Elementor是免费使用的,我们可以随时体验,不管是免费版还是Pro版本,都需要先安装Elementor,可直接在官网下载,Elementor免费下载,免费版本直接安装即可;如果你购买了Pro版本,需要先安装Elementor插件,然后再安装Elementor Pro插件,即使之前已有免费版也可以无缝切换到Pro版本
注意:安装Elementor的话一定要确保符合它的环境要求,否则可能会出现意外的错误
安装好之后我们就会在文章或者页面看到一个 “使用 Elementor 编辑” 的按钮,点击它就会进入到Elementor可视化编辑器。

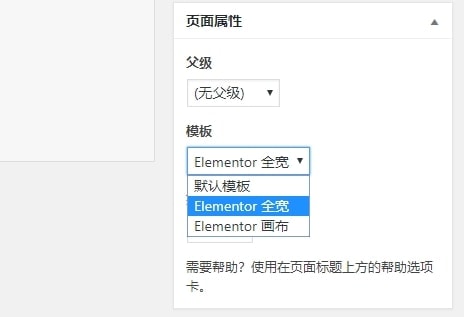
Elementor会为你准备2款模版,这里面有三种选择:
- 默认模版:主题自带的模版,一般会带有主题的元素,常用在文章
- Elementor全宽:将内容部分设置为100%宽度,保留原主题头部和底部
- Elementor画布:纯Elementor的模版,不包含任何其他元素,适合做专题页面
注意布局要保存之后再开启Elementor才会生效

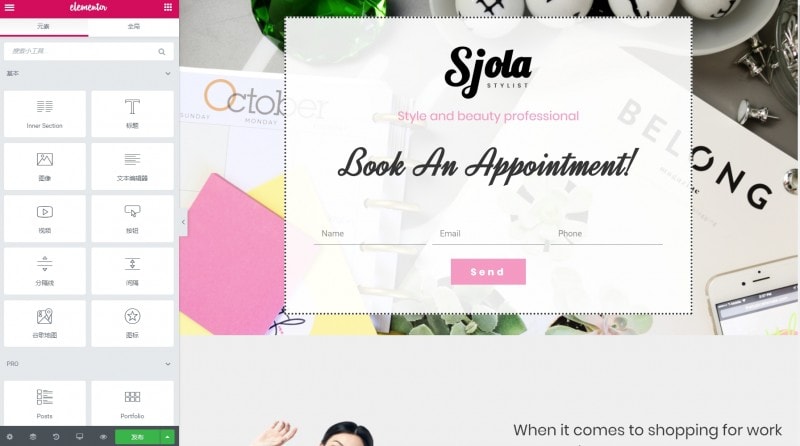
和大多数的可视化页面编辑器一样,Elementor同样采用了左侧编辑栏,右侧显示网页的布局,目前来说这种布局是最好的,容易编辑,也符合大多数用户的使用习惯
使用Elementor编辑器,无需准备空白的模版,Elementor已经为你准备好了,在页面布局中选择画布即可获得全新的页面,而且没有那么多主题或者插件的要求,你可以在任何类型的WordPress主题中使用Elementor。

用Elementor制作页面时,你可以直接从头开始编辑,自己设置每个元素样式;或者调用模版,在模版基础上进行修改替换,这样完成页面也是一种非常高效的方式,Elementor提供了各种模块和100+的模版,不管是免费版还是Pro版本都可以调用演示,只不过Pro版本中可用模版更多。

多样化的列布局,你可以根据自己的需要选择列的数量和样式,然后拖拽元素填充到合适的位置,组成网站的页面设计。
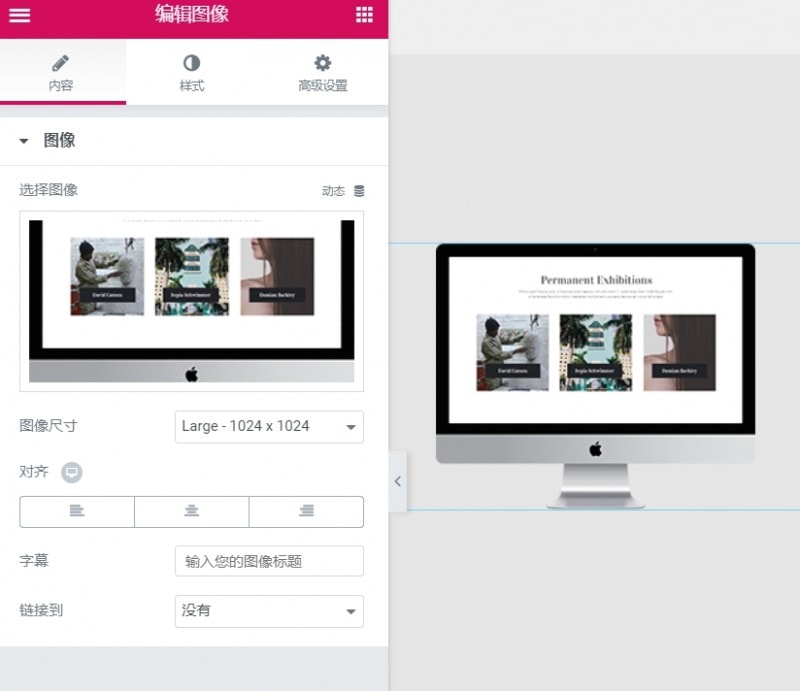
你可以将任何Elementor中包含的元素拖动到列中,比如图片、文字段落、标题、列表、文章、按钮、客户评价、CTA、价格表等,每当你选择不同的元素,左侧都会自动切换成对应的选项,相比其他编辑器,Elementor元素的样式和选项都是非常不错的,不需要过多的设置便能设计出漂亮的页面。

Elementor编辑器功能以及体验
判断一个页面编辑器是否好用,选项和功能是最关键的地方,下面我么看一下Elementor的编辑选项。

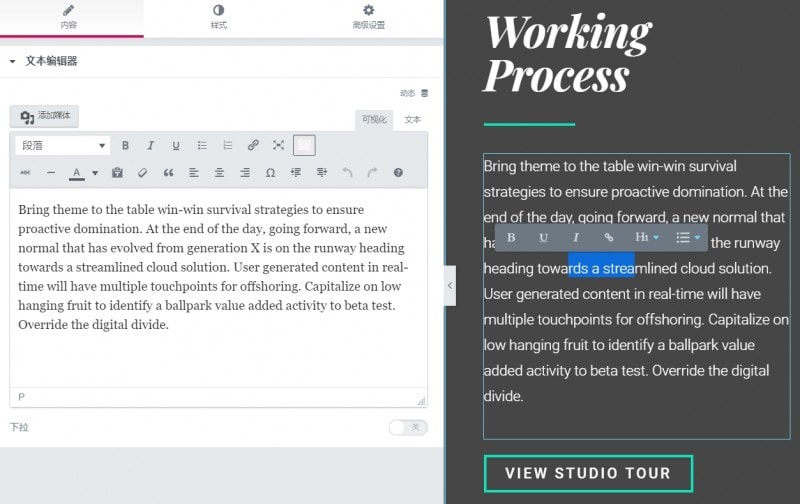
首先最重要的一点,就是文字实时编辑,这个特征可以用来判断一款页面编辑器是否现代,以及有效率。Elementor是支持行内实时编辑的,而且它为我们准备了WordPress经典编辑器,你可以通过把编辑栏拉宽获得更好的写作体验,就像在后台编辑一样,唯一让人有点不适应的就是如果你想在网页中实时编辑,需要点击2次才能把光标固定到聚焦在想要的位置。

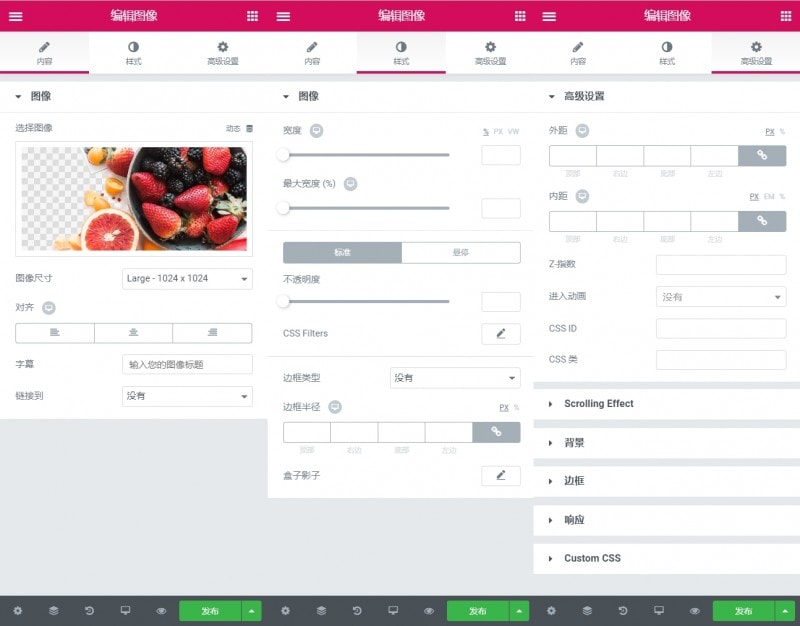
除了针对每个元素的关键选项外,Elementor还提供了高级样式设置,你可以设置元素的背景、边框、内外边距、响应式、自定义CSS等,当然,根据每个元素的特点会有不同的选项
Elementor在工具的分布上,采用了Tab和Toggle结合的形式,即使有再多的选项也能轻松容纳,这里的布局Elementor做的非常好,将有限的空间利用了起来,不像有些编辑器,体验非常差,以前用过一款 CornerStone,编辑器非常拥挤,经常找不到自己想要使用的元素。
和其他页面编辑器不同,Elementor独有的支持了右键菜单,这是我非常喜欢的特性,用来选中什么多西非常方便
- 删除元素更省事了,在没有右键功能前,需要手动到最右边找到小小的叉号,很费劲
- 选择元素更方便了,当你点击右键时,在右键菜单中会显示当前选中的元素是Widget、列还是行,这样在进行编辑操作时就很难出错了
- 样式拷贝,做类似设计时很有用
右键菜单真的是一个非常好的特性,如果说是什么让我选择Elementor,那右键菜单一定是非常重要的一项。
Elementor快捷键
Elementor编辑器提供了非常多的快捷键,比如常用的复制、粘贴、历史记录,这些都可以在Elementor中快速使用,Elementor快捷键整理。

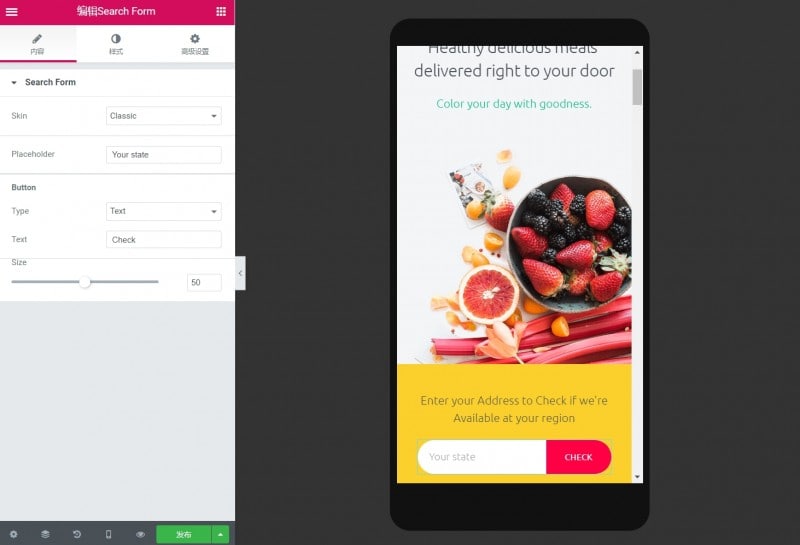
在制作复杂页面时,可以使用Elementor的响应式编辑进行调整,包括PC、平板和手机端,三种设备的样式不会互相影响,可以针对每种设备进行单独优化。







![WordPress备份还原插件All-in-One WP Migration[已付费高级版本]-查尔斯源码](https://charlesjianzhan-1306202437.cos.ap-shanghai.myqcloud.com/2022/05/all-in-one-migration-small.jpeg)